Redakční a publikační systém webMaster3 nápověda
| Témata nápovědy |
|
|
Redakční systémy a Publikační systémy pro tvorbu a aktualizaci www stránek
Lámete si hlavu s otázkou jaký je rozdíl mezi pojmy Redakční systém, publikační systémy, web content management (WCM)? Jsou to pouze různá označení pro software jakým je webMaster3. Tedy komplexní nástroj pro tvorbu a aktualizaci www stránek přímo na internetu.
HTML editor
- Formátování textu
- Zarovnání odstavce
- Číslovaný seznam, odrážky
- Odsazení odstavce
- Barva, zvýraznění textu
- Absolutní pozice
- Symbol
- Nápověda
- Schránka
- Zpět, Znovu, Najít
- Vložení vodorovné čáry
- Vložení obrázku
- Vložení animace
- Hypertextový odkaz
- Kotva
- Vložení tabulky
- Přidání (smazání) sloupce (řádku) tabulky
- Kontrola pravopisu, Thesaurus, Slovník
- Aplikovat styl
- Vložit šablonu
- Režimy HTML editoru
Pro práci s vlastním obsahem dokumentu je k dispozici HTML editor s mnoha funkcemi:

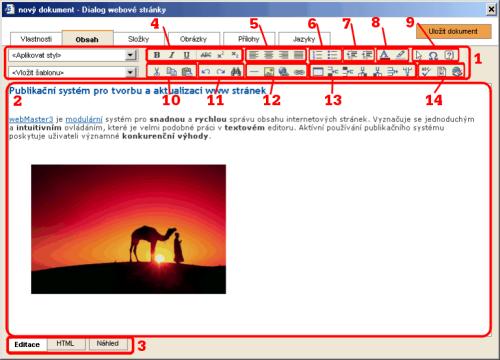
Nástrojová lišta (1) poskytuje rychlý přístup k nejdůležitějším funkcím editoru. Její funkčnost odpovídá nástrojové liště editoru MS Word. Umožňuje formátovat text, pracovat se schránkou, funkce zpět a dopředu, vkládání obrázků a tabulek, přidávání políček tabulky atd. HTML editor také poskytuje funkce Thesaurus a Kontrola pravopisu.
Formátování textuOznačte text a klikněte na jednu z ikon Tučný, Kurzíva, Podtržení, Přeškrtnutí, Horní index nebo Dolní index (4). Pokud nemáte předem označený text, bude mít teprve nově napsaný text požadované zvýraznění.
Zarovnání odstavceUmístěte kurzor do požadovaného odstavce nebo označte více odstavců. Potom klikněte na jednu z ikon Zarovnat vlevo, Zarovnat na střed, Zarovnat vpravo nebo Zarovnat do bloku (5).
Číslovaný seznam, odrážkyOznačte požadovaný text nebo umístěte kurzor na zvolené místo. Potom klikněte na jednu z ikon Číslovaný seznam nebo Odrážky (6). Vytvoříte tak číslovaný seznam nebo odstavce s odrážkami.
Odsazení odstavceOznačte požadovaný text nebo umístěte kurzor na zvolené místo. Potom klikněte na jednu z ikon Zmenšit odsazení nebo Zvětšit odsazení (7).
Označte požadovaný text nebo umístěte kurzor na zvolené místo. Potom klikněte na jednu z ikon Barva písma nebo Zvýraznění (8). Objeví se dialog pro výběr barvy:

Kliknutím na vybranou barvu se dialog zavře a provede se obarvení textu. Pokud chcete zrušit barvu textu, klikněte na tlačítko Žádná barva. Barevnou škálu, která je k dispozici, definuje grafik pomocí šablony pro složku.
Absolutní pozice Označte objekt (tabulku, obrázek atd.) kliknutím na něj. Potom klikněte na ikonu Absolutní pozice (9). Objekt tak získá absolutní pozici a lze ho myší přetáhnout na libovolné místo dokumentu.Symbol Přesuňte kurzor v textu na pozici, kam chcete vložit speciální symbol (řecká písmena, matematické symboly). Klikněte na ikonu Symbol (9) a vyberte si symbol z tabulky symbolů, který chcete vložit a klikněte na něj.Nápověda Kliknutím na ikonku Nápověda (9) otevřete v novém okně tuto nápovědu.Schránka umožňuje kopírování a vkládání textu. Příkazy pro práci se schránkou se aktivují buď kliknutím na ikony (10) nebo klávesovými zkratkami Ctrl+X, Ctrl+C a Ctrl+V.
Zpět, Znovu, NajítFunkce Zpět umožňuje vrátit zpět 10 posledních změn. Funkce Znovu umožňuje opětovné provedení těchto změn. Lze je aktivovat kliknutím na ikony (11) nebo klávesovými zkratkami Ctrl+Z a Ctrl+Y. Funkci Najít lze použít pro prohledávání článku.
Vložení vodorovné čáryVodorovnou čáru můžete vložit kliknutím na ikonu Vodorovná čára (12).
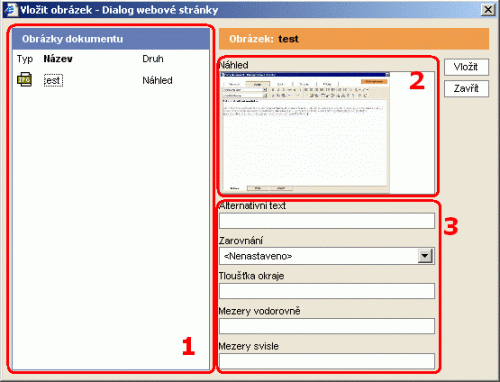
Do dokumentu lze vkládat obrázky, které jsou k dokumentu přidány na záložce Obrázky. Po kliknutí na ikonu Vložit obrázek (12) se otevře dialogové okno:

Ve výpisu (1) klikněte na požadovaný obrázek. Zobrazí se Vám jeho náhled (2). Můžete vyplnit parametry vloženého obrázku (3). Obrázek vložíte kliknutím na tlačítko Vložit.
Pokud nejdříve označíte obrázek a potom kliknete na ikonu Vložit obrázek (12) zobrazí se Vám stejný dialog, ve kterém můžete měnit parametry již vloženého obrázku.
Nová funkce Editoru umožňuje zobrazit - "rozkliknout" obrázek v samostatném okně (např. velký náhled) - viz. následující funkce hypertextový odkaz nebo se podívejte na Tipy uživatelů !
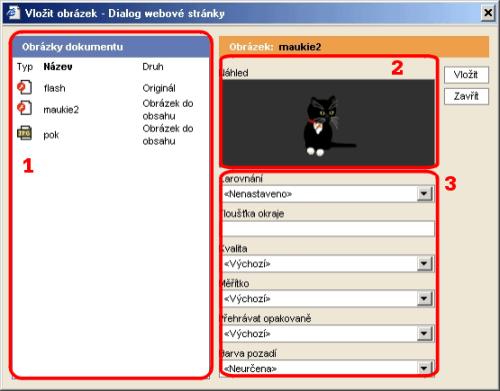
Do dokumentu lze vkládat animace ve formátu Macromedia Flash (SWF), které jsou k dokumentu přidány na záložce Obrázky. Po kliknutí na ikonu Vložit obrázek (12) se otevře dialogové okno:

Ve výpisu (1) klikněte na požadovanou animaci. Zobrazí se Vám náhled (2). Můžete vyplnit parametry animace (3). Animaci vložíte kliknutím na tlačítko Vložit. Místo animace se v editoru zobrazí jen šedý obdélník, avšak v záložce Náhled (3) uvidíte animaci.
Pokud nejdříve označíte animaci a potom kliknete na ikonu Vložit obrázek (12) zobrazí se Vám stejný dialog, ve kterém můžete měnit parametry již vložené animace.
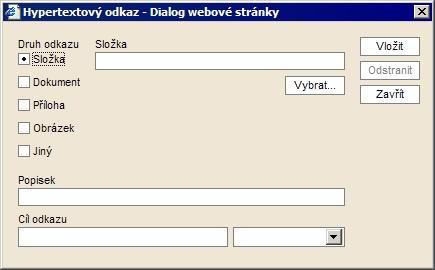
Hypertextový odkazHypertextový odkaz můžete vložit kliknutím na ikonu Vložit odkaz (12). Pokud nejdříve označíte odkaz a potom kliknete na tuto ikonu, můžete měnit parametry odkazu. Jako odkaz můžete označit text či obrázek, následně můžete zvolit, zda se odkaz má otevřít ve stávajícím či novém okně prohlížeče.
Druhy odkazů:- Složka (odkaz na složku)
- Dokument (odkaz na vybraný dokument)
- Příloha (odkaz na přílohu nahranou v záložce Přílohy)
- Obrázek (odkaz na obrázek nahraný v záložce Obrázky - obrázek se automaticky otevře v novém okně)
- Jiný (např. odkaz na e-mail nebo jiné URL)

Kotva umožňuje umístění hypertextových odkazů uvnitř jednoho dokumentu. To je výhodné například u dlouhých článků, kde je na začátku stručný obsah s hypertextovými odkazy na jednotlivé podkapitoly článku.
Označte text, který bude jménem kotvy (nejčastěji podnadpis), vložte kotvu kliknutím na ikonu Kotva (12). Před označeným textem se objeví červený symbol kotvy.
Až máte v článku tímto způsobem rozmístěny všechny kotvy, umístěte kurzor v textu tam, kde chcete mít obsah článku (nejvhodnější místo je na začátku článku, za hlavním nadpisem). Pokud není označený žádný text ani obrázek, kliknutím na ikonu Kotva (12) vygenerujete obsah článku.
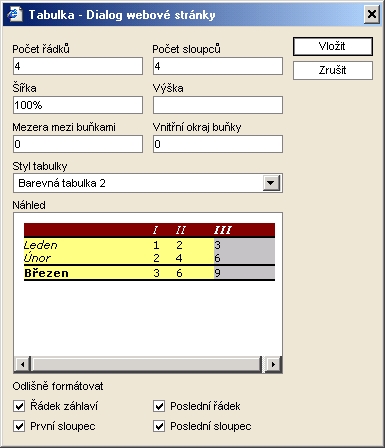
Vložení tabulkyTabulku můžete vložit kliknutím na ikonu Vložit tabulku (13). Objeví se dialogové okno pro vložení tabulky:

Styl tabulky umožňuje jednoduše formátovat tabulku v souladu s celkovou koncepcí grafického návrhu. Zvolený styl se ukáže v náhledu. Lze také nastavit odlišné formátování záhlaví (prvního řádku tabulky), posledního řádku, prvního a posledního sloupce.Vyplňte parametry nové tabulky a klikněte na tlačítko Vložit.
Parametry tabulky lze měnit kliknutím na ikonu Tabulka (13), v případě, že je kurzor umístěn uvnitř tabulky a není označena žádná buňka.
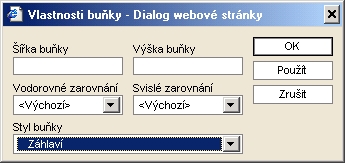
Parametry jedné nebo více buněk lze měnit takto: označte jednu nebo více buněk současným držením klávesy Ctrl a kliknutím myši. Kliknutím na ikonu Tabulka (13), se otevře dialog Vlastnosti buňky. Nastavte vlastnosti buňky. Po stisku tlačítka Použít se tabulka zobrazí s požadovanými vlastnostmi buňky. Stiskem tlačítka OK změny potvrdíte, stiskem tlačítka Zrušit se vrátíte k původním vlastnostem buňky.

Tabulka se v editoru zobrazí s čárkovanými čarami mezi buňkami, kvůli snadné orientaci mezi buňkami. Jak bude tabulka vypadat ve skutečnosti, zjistíte otevřením záložky Náhled (3).
Přidání (smazání) sloupce (řádku) tabulky
Do tabulky můžete přidávat sloupce a řádky a také je můžete mazat. Slouží k tomu ikony (12). Nejdříve umístěte textový kurzor do požadovaného sloupce (řádku) tabulky a potom klikněte na ikonu.
Kontrola pravopisu, Thesaurus, Slovník
Poslední tři ikony na liště poskytují funkce Kontrola pravopisu, Thesaurus a Slovník. Tyto funkce nemusí být vždy dostupné - to záleží na nastaveních od poskytovatele aplikace. S funkcemi se pracuje obdobně jako v editoru MS Word.
Aplikovat stylPomocí funkce Aplikovat styl můžete aplikovat kaskádový styl na vybraný text. Seznam dostupných stylů určuje grafik pomocí definice šablony pro kategorii. Pokud vyberete text a zvolíte aplikovat styl Žádný, zrušíte formátování textu.
Vložit šablonuFunkce Vložit šablonu Vám umožňuje vložit do textu předpřipravenou šablonu (např. formulář). Šablona je speciální typ dokumentu.
Režimy HTML editoruHTML editor má 3 režimy, které lze volit přepínáním záložek (3). V režimu Editace vidíte výslednou podobu dokumentu, kterou zároveň můžete upravovat v editačním okně (2). Po přepnutí do režimu HTML zmizí lišta nástrojů (1) a v editačním okně (2) se Vám objeví HTML kód stránky, který můžete upravit. Tato volba je určena pro zkušenější uživatele, kteří chtějí v textu provádět složitější úpravy. Posledním režimem je Náhled který Vám umožňuje vidět obsah dokumentu tak, jak bude skutečně vypadat. Vzhled dokumentu se totiž může v některých detailech lišit od zobrazení v režimu Editace.